
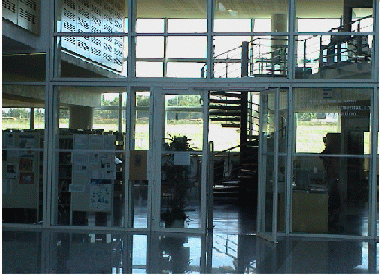
Figure 1 : Bibliothèque de l'école des Mines de Nantes ayant servi de référence
Un des problèmes classiques de navigation dans des bases de données d'une certaine importance est le phénomène de désorientation de l'utilisateur. Celui-ci se retrouve souvent dans une situation où il lui est difficile de se localiser précisément et d'évaluer le plus court chemin pour atteindre un point d'intérêt. Ce phénomène se traduit entre-autres par de nombreux "retours arrière" avec un navigateur classique qui sont liés à une difficulté de "spatialisation" dans l'espace informationnel. Parallèlement, les utilisateurs rencontrent souvent certaines difficultés à mémoriser la location des informations intéressantes précédemment trouvées et du chemin effectué pour y parvenir. Ce problème, vraisemblablement lié au déficit de spatialisation déjà évoqué, nuit par conséquent à l'efficacité de situations de recherche interactive où l'utilisateur tente de retrouver une information vue auparavant.
Les techniques focus+contexte peuvent offrir une solution intéressante pour résoudre partiellement certains de ces problèmes. Elles permettent tout d'abord de diminuer les effets de décontextualisation dans la mesure où l'objet ou les objets d'intérêt sont visualisés tout en conservant une vision globale de leur contexte. Elles évitent d'autre part certains problèmes de surcharge cognitive de par leur principe de gradualité de la quantité d'information visualisée, en particulier lorsqu'elles intègrent le concept de zoom sémantique. C'est pour cette raison que nous avons choisi comme premier objet d'évaluation une interface zoomable (ZUI) réalisée au moyen du système Zomit, un outil de développement de ZUIs client/serveur développé à l'ENST.
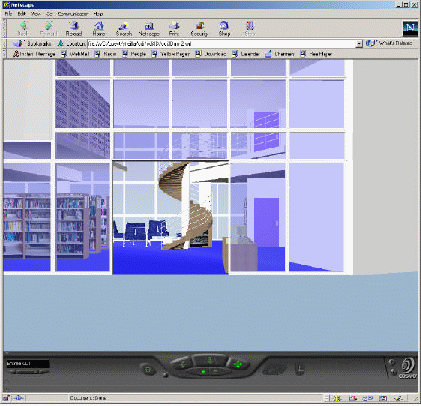
Nous nous sommes par ailleurs intéressés à l'emploi des métaphores tri-dimensionnelles dans un contexte d'interaction homme-machine. Non seulement ce type de représentation devrait logiquement favoriser la spacialisation de l'espace de données par l'utilisateur, mais il semble de plus constituer une approche intéressante pour faciliter des modes d'exploration "déambulatoires" destinés à favoriser des découvertes "accidentelles" dans l'espace de recherche. Notre seconde évaluation à donc porté sur l'utilisation de tels modèles à partir d'un environnement développé à l'école des Mines de Nantes.
Il nous a paru intéressant de comparer ces voies de recherche dans le cadre d'une étude conjointe évaluant le comportement d'utilisateurs dans le cas de la recherche d'ouvrages dans une bibliothèque. Les trois cas de figures suivants ont été considérés :

Les environnements précités sont par ailleurs en accès libre sur le Web aux URLS: http://www.infobiogen.fr/services/zomit/ et http://www.emn.fr/fekete/HyperVise/cdi3D/cdi3D.wrl (attention, le modèle est très volumineux).

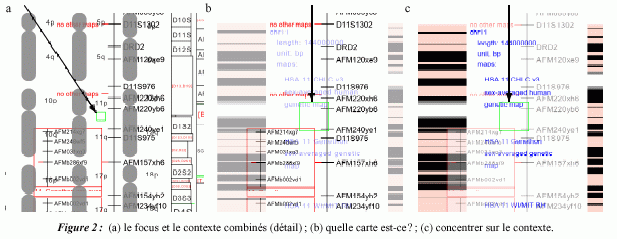
La première technique proposée, appelée couche de contexte combine le "focus" (le point
d'intérêt courant) et son contexte sans déformation de la représentation. Cette couche est temporaire et est
affichée uniquement quand l'utilisateur le désire. Pendant son utilisation elle se superpose en transparence à la vue
principale.
La seconde vue, appelée couche historique permet de se déplacer interactivement entre la vue initiale et la vue
courante en suivant le chemin emprunté par l utilisateur. De même que pour la couche de contexte, la couche historique
est affichée en transparence et de manière temporaire afin de ne pas surcharger l'écran. ''utilisateur peut ainsi «
revenir dans le temps » interactivement en comparant l'évolution des vues courantes successives avec la vue initiale.
Cette comparaison se fait directement par superposition grâce à la transparence. Elle est facilitée par le fait que
les tailles et positions de la couche historique et de la dernière vue courante sont rappelées à l'écran par deux
rectangles de couleurs différentes.
Le système comprend enfin une troisième aide de navigation qui est toujours visible et qui facilite la navigation en
permanence. Cette aide, constituée d'une deuxième zone d affichage dans l'IZ, montre la hiérarchie ou la structure de
l'espace d information et la position de l'utilisateur dans cet espace. Cette zone peut aussi permettre à l'utilisateur
de se déplacer dans l'espace d'information.
Nous proposons pour ce faire un nouveau type de menu, appelé Control menu, qui permet un accès rapide aux nombreuses opérations présentes dans une IZ. Ce menu, qui s'apparente à un nouveau type de "pie menu" permet aux utilisateurs de sélectionner les opérations à effectuer et les contrôler interactivement d'un seul et même geste. Deux types d'utilisation sont possibles selon le degré d'accoutumance de l'utilisateur à une application cible. Dans le premier cas un utilisateur "novice" enfonce le bouton de la souris, attend 0,3 secondes jusqu'à ce que le menu soit affiché centré sur la position du curseur, puis déplace le curseur dans la direction de l'opération désirée. Le menu disparaît et l'opération commence dès que le curseur a été déplacé de la distance d'activation (définie expérimentalement) depuis le centre du menu. L'opération se termine quand l'utilisateur relâche le bouton de la souris. Les utilisateurs "experts" font le même geste que les novices mais sans effectuer la pause qui fait afficher le menu. Ainsi, ceux-ci ne sont pas distraits par l'apparition du menu tandis que les utilisateurs novices apprennent progressivement le geste expert.
Les control menus peuvent être utilisés pour contrôler des actions complexes à deux degrés de liberté. Les paramètres de ces actions peuvent être intégraux (comme par exemple un déplacement dans l'espace 2D) ou indépendants (par exemple un contrôle du niveau de transparence et du niveau de zoom selon que l'on déplace la souris selon l'axe des x ou des y. Un déplacement diagonal de la souris n'a alors de signification naturelle dans le premier cas. Le second cas est cependant fort intéressant car il permet d'enchaîner simplement deux types d'opérations différentes (par une succession de translations verticales et horizontales) sans avoir à relâcher la souris.

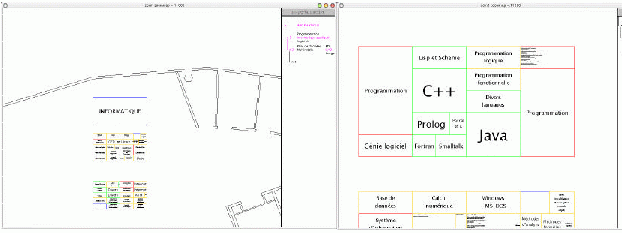
Figure 3: Interface zoomable présentant la bibliothèque de l'école des Mines de Nantes,
vue de dessus,
avec deux niveaux de zoom sémantique différents.
Nous pensons qu'en utilisant une représentation 3D d'une bibliothèque existante, il est possible de transférer des connaissances implicites acquises dans le monde réel et d'en tirer profit pour plusieurs types d'activités ou de tâches. En particulier, pour rechercher par proximité, sélectionner rapidement des ouvrages, découvrir des nouveautés ou faire des rencontres fortuites.
Pour vérifier certaines de nos hypothèses, nous avons monté une expérimentation comparant le comportement d'usagers de bibliothèques dans une tâche de recherche par thème. La comparaison se fait sur quatre représentations de la même bibliothèque: la bibliothèque physique, la bibliothèque modélisée en 3D, en 2D zoomable et affichée de manière arborescente. Cette évaluation est en cours et doit nous permettre de comparer les qualités de chaque représentation et style d'interaction pour une tâche de recherche non précise.